Joe主题默认使用的是“点击加载”的分页模式,如果文章比较多的时候翻页有点不太方便,所以想着采用页码分页的方式,预想参照默认模板添加分页函数然后改下CSS样式应该就能实现,但是发现分页功能是加上了,但是无论点击第几页都会跳转到首页,检查代码发现是主题的JS设置导致的,无奈我对JS一窍不通,好在浏览执念作者提供了JS的修改方法,于是转载记录一下。
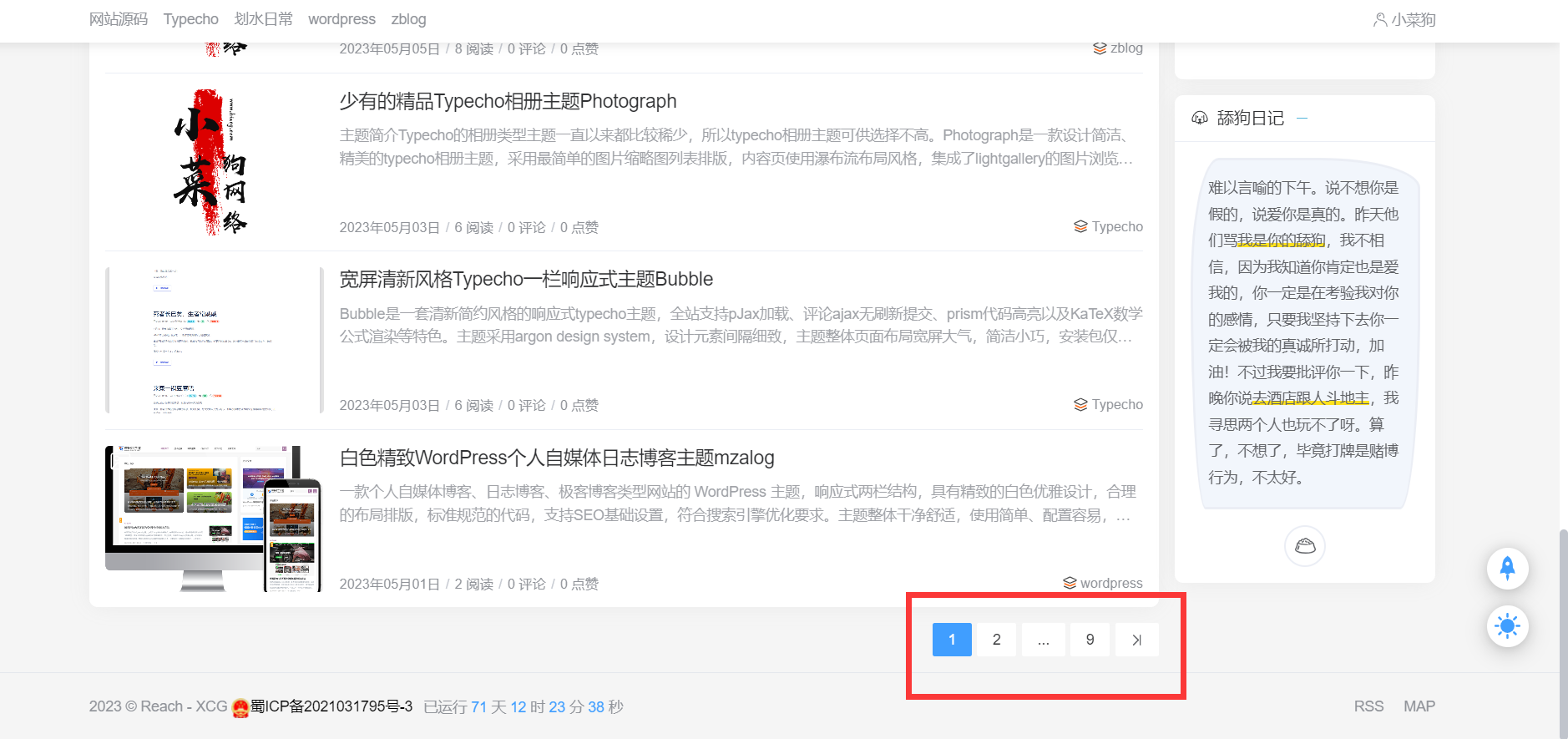
成品展示

新建文件 pagination.php ,文件路径: usr/themes/Joe-master/public
<?php if ($this->options->JPageStatus === 'default') : ?> <?php $this->pageNav( '<svg class="icon icon-prev" viewBox="0 0 1024 1024" xmlns="http://www.w3.org/2000/svg" width="12" height="12"><path d="M822.272 146.944l-396.8 396.8c-19.456 19.456-51.2 19.456-70.656 0-18.944-19.456-18.944-51.2 0-70.656l396.8-396.8c19.456-19.456 51.2-19.456 70.656 0 18.944 19.456 18.944 45.056 0 70.656z"/><path d="M745.472 940.544l-396.8-396.8c-19.456-19.456-19.456-51.2 0-70.656 19.456-19.456 51.2-19.456 70.656 0l403.456 390.144c19.456 25.6 19.456 51.2 0 76.8-26.112 19.968-51.712 19.968-77.312.512zm-564.224-63.488c0-3.584 0-7.68.512-11.264h-.512v-714.24h.512c-.512-3.584-.512-7.168-.512-11.264 0-43.008 21.504-78.336 48.128-78.336s48.128 34.816 48.128 78.336c0 3.584 0 7.68-.512 11.264h.512v714.24h-.512c.512 3.584.512 7.168.512 11.264 0 43.008-21.504 78.336-48.128 78.336s-48.128-35.328-48.128-78.336z"/></svg>', '<svg class="icon icon-next" viewBox="0 0 1024 1024" xmlns="http://www.w3.org/2000/svg" width="12" height="12"><path d="M822.272 146.944l-396.8 396.8c-19.456 19.456-51.2 19.456-70.656 0-18.944-19.456-18.944-51.2 0-70.656l396.8-396.8c19.456-19.456 51.2-19.456 70.656 0 18.944 19.456 18.944 45.056 0 70.656z"/><path d="M745.472 940.544l-396.8-396.8c-19.456-19.456-19.456-51.2 0-70.656 19.456-19.456 51.2-19.456 70.656 0l403.456 390.144c19.456 25.6 19.456 51.2 0 76.8-26.112 19.968-51.712 19.968-77.312.512zm-564.224-63.488c0-3.584 0-7.68.512-11.264h-.512v-714.24h.512c-.512-3.584-.512-7.168-.512-11.264 0-43.008 21.504-78.336 48.128-78.336s48.128 34.816 48.128 78.336c0 3.584 0 7.68-.512 11.264h.512v714.24h-.512c.512 3.584.512 7.168.512 11.264 0 43.008-21.504 78.336-48.128 78.336s-48.128-35.328-48.128-78.336z"/></svg>', 1, '...', array( 'wrapTag' => 'ul', 'wrapClass' => 'joe_pagination', 'itemTag' => 'li', 'textTag' => 'a', 'currentClass' => 'active', 'prevClass' => 'prev', 'nextClass' => 'next' ) ); ?> <?php else : ?> <div class="j-joe_load" data-type="article"> <div class="joe_load">查看更多</div> </div> <?php endif ?>修改
index.php,文件路径: usr/themes/Joe-master
第一部分:<script> document.addEventListener('DOMContentLoaded', () => { window.Joe.PAGE_INDEX = '<?php echo $this->_currentPage; ?>' || 1; }); </script>第二部分,删掉一行,添加一行
<?php $this->need('public/pagination.php'); ?> <!--<div class="joe_load">查看更多</div>-->修改 usr/themes/Joe-master/public/custom.php ,如果不存在则修改 usr/themes/Joe-master/functions.php
$JPageStatus = new Typecho_Widget_Helper_Form_Element_Select( 'JPageStatus', array('default' => '按钮切换形式(默认)', 'ajax' => '点击加载形式'), 'default', '选择首页的分页形式', '介绍:选择一款您所喜欢的分页形式' ); $JPageStatus->setAttribute('class', 'joe_content joe_custom'); // 如果无法显示设置,将joe_custom替换为joe_other $form->addInput($JPageStatus->multiMode());修改usr/themes/Joe-master/assets/js/joe.index.min.js








评论 (0)