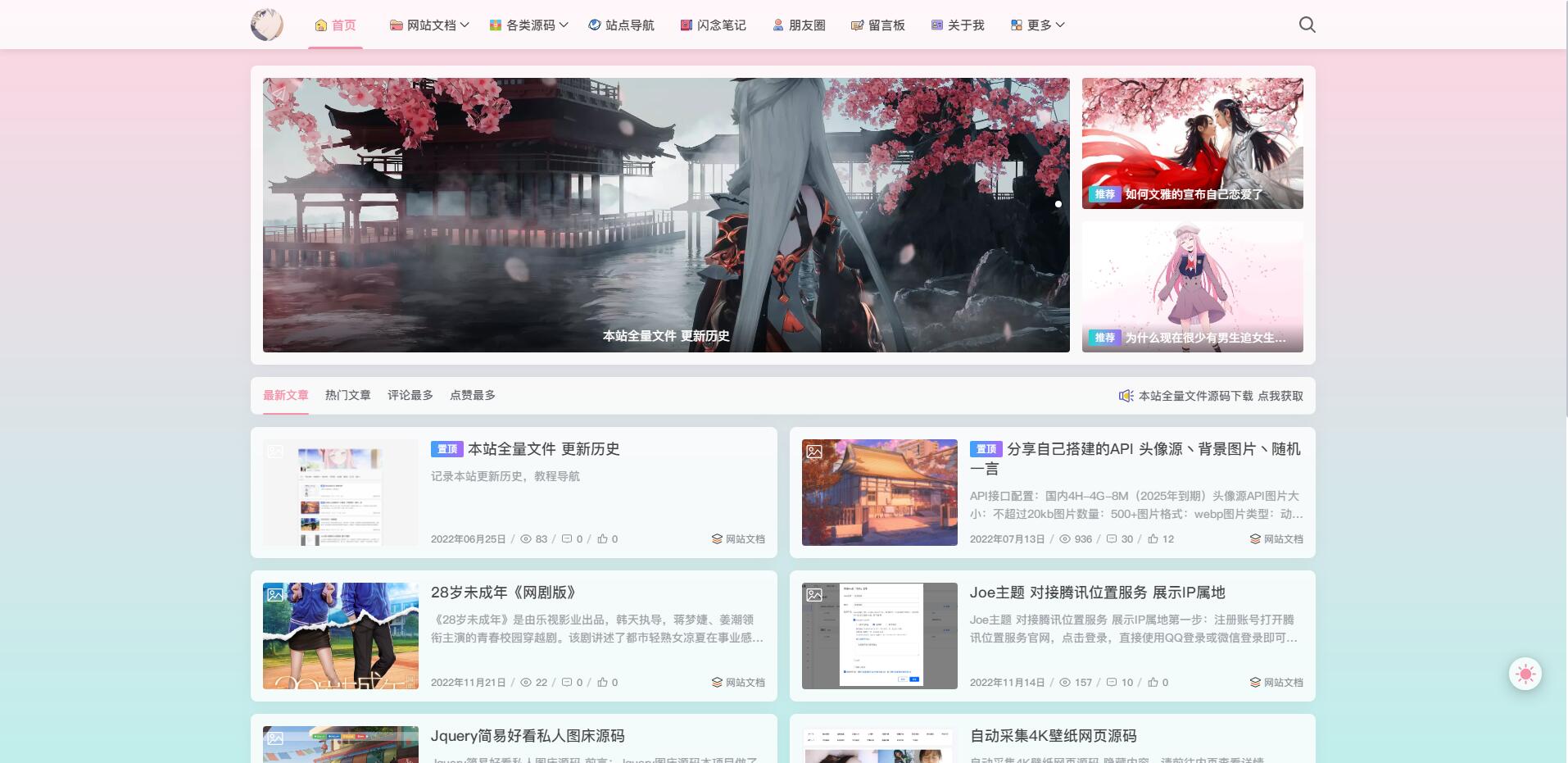
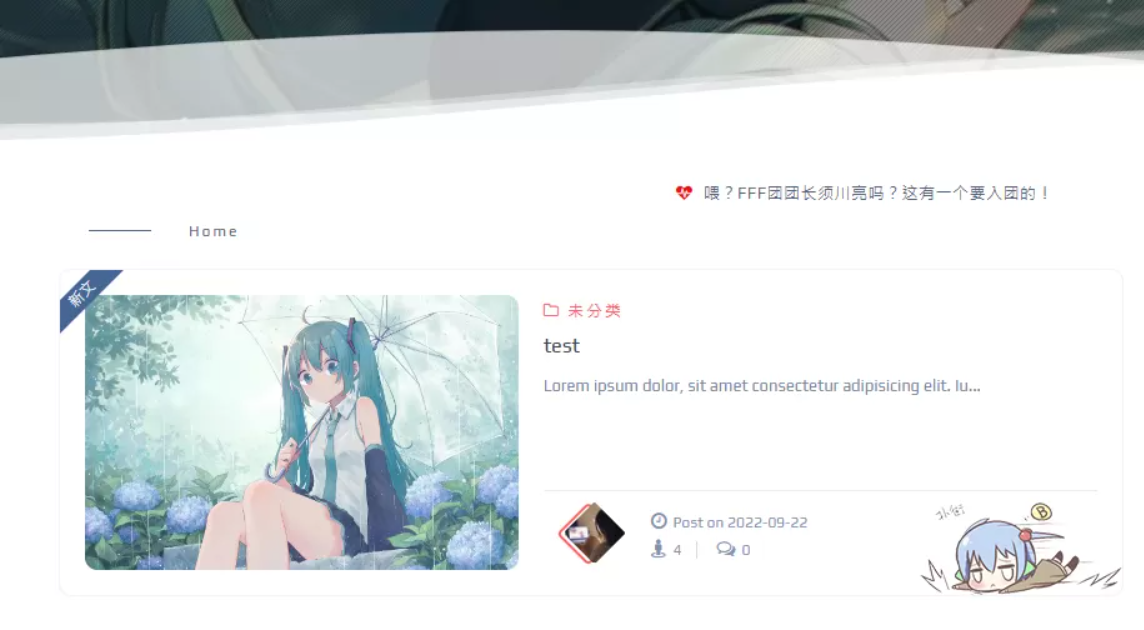
效果图:
可以在任意网站使用,这里就以Joe主题做教程
方法一: 以下代码加入到全局设置-自定义CSS里即可,180是角度,上下渐变,或者左右渐变自己调
body::before { background: linear-gradient(180deg, #fed6e3, #c0efec) ; }方法二: 放在header 或者footer,或者后台的自定义css填写框里
<style>body::before { background: linear-gradient(180deg, #fed6e3, #c0efec) ; }</style>




评论 (0)