搜索到
2
篇与
的结果
-

-
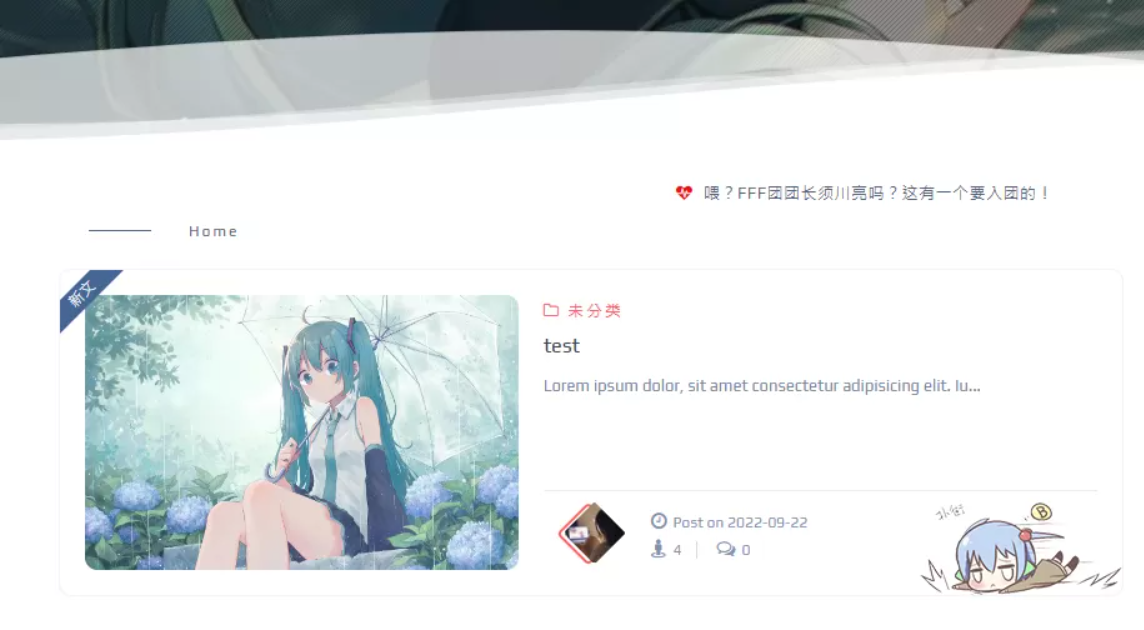
 一段文章列表框增加倾斜效果的CSS代码片段 一段文章列表框增加倾斜效果的CSS,都说不好看,但是做出来了就做个笔记万一别的地方可以用上,不要再去写<div class="1"> <div class="2">新文</div> </div> //CSS段 .1{overflow: hidden;} .2{ position: absolute; content: ''; top: 10px; left: -20px; padding: 0 26px; border-top: none; z-index: 1; color: #fff; transform: rotate(-45deg); font-size: 12px; background: #446495; }
一段文章列表框增加倾斜效果的CSS代码片段 一段文章列表框增加倾斜效果的CSS,都说不好看,但是做出来了就做个笔记万一别的地方可以用上,不要再去写<div class="1"> <div class="2">新文</div> </div> //CSS段 .1{overflow: hidden;} .2{ position: absolute; content: ''; top: 10px; left: -20px; padding: 0 26px; border-top: none; z-index: 1; color: #fff; transform: rotate(-45deg); font-size: 12px; background: #446495; }