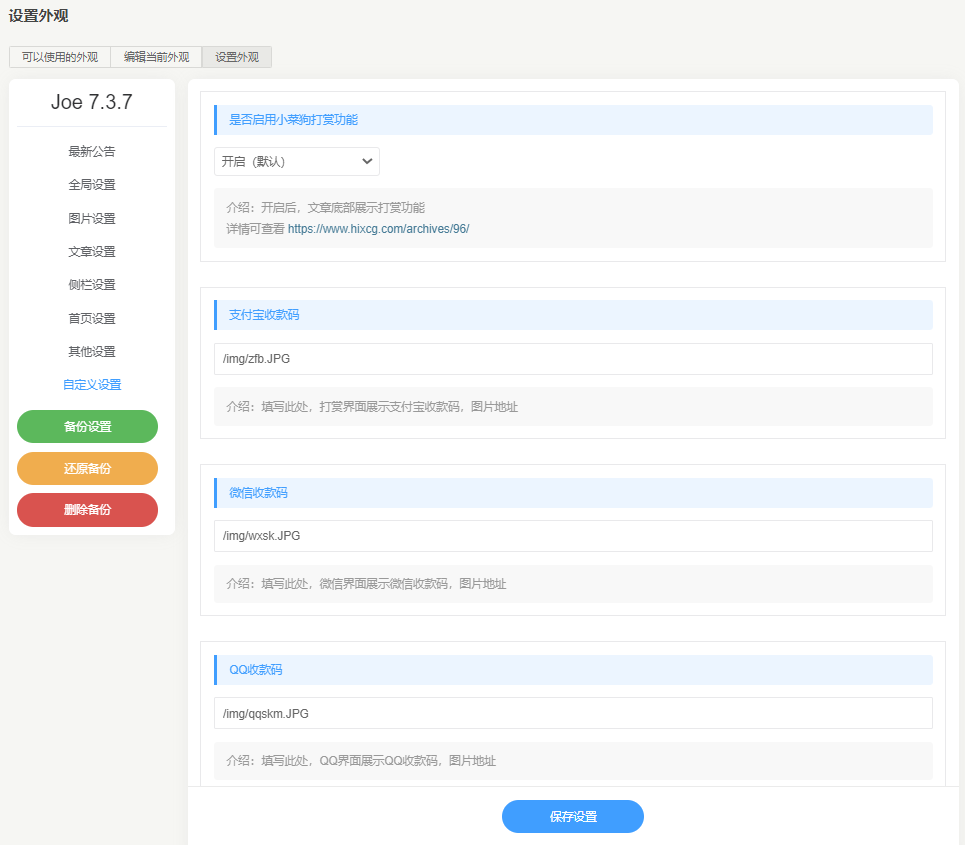
成品展示

教程步骤
新增一个php文件,用于以后新增自定义设置,文件名:
custom.php;文件路径:usr/themes/Joe-master/public添加代码:<?php // 收款设置 $ZNPaySet = new Typecho_Widget_Helper_Form_Element_Select( 'ZNPaySet', array( 'on' => '开启(默认)', 'off' => '关闭', ), 'on', '是否启用小菜狗打赏功能', '介绍:开启后,文章底部展示打赏功能 <br> 详情可查看 <a href="https://www.hixcg.com/archives/96/">https://www.hixcg.com/archives/96/</a> ' ); $ZNPaySet->setAttribute('class', 'joe_content joe_custom'); $form->addInput($ZNPaySet->multiMode()); $ZNAlipay = new Typecho_Widget_Helper_Form_Element_Text( 'ZNAlipay', NULL, NULL, '支付宝收款码', '介绍:填写此处,打赏界面展示支付宝收款码,图片地址 <br />' ); $ZNAlipay->setAttribute('class', 'joe_content joe_custom'); $form->addInput($ZNAlipay->multiMode()); $ZNWeChat = new Typecho_Widget_Helper_Form_Element_Text( 'ZNWeChat', NULL, NULL, '微信收款码', '介绍:填写此处,微信界面展示微信收款码,图片地址 <br />' ); $ZNWeChat->setAttribute('class', 'joe_content joe_custom'); $form->addInput($ZNWeChat->multiMode()); $ZNQqPay = new Typecho_Widget_Helper_Form_Element_Text( 'ZNQqPay', NULL, NULL, 'QQ收款码', '介绍:填写此处,QQ界面展示QQ收款码,图片地址 <br />' ); $ZNQqPay->setAttribute('class', 'joe_content joe_custom'); $form->addInput($ZNQqPay->multiMode()); ?>修改
handle.php文件,底部新增代码,放在最后一行上面,文件路径:usr/themes/Joe-master/public<style> /*弹出*/ .footer_flex { width: 42px; height: 42px; background-color: #f56c6c; border-radius: 50%; cursor: pointer; position: relative; z-index: 10; display: flex; justify-content: center; align-items: center; color:#909399; font-size:12px} .footer_flex:hover { background-color: #409eff; } /*top*/ .footer_flex:hover .flex-footer { display: block; } .footer_flex .flex-footer { box-shadow: 0px 0px 5px 0px #409eff; border-radius: 8px; width: 156px; height: 166px; position: absolute; left: -52px; top: -175px; text-align: center; padding-top: 15px; background: #fff; display: none; } .flex-footer input{vertical-align:middle; margin-bottom:3px; *margin-bottom:3px;} </style> <script language="javascript" type="text/javascript"> function zfb(){ var obj=document.getElementById("ewm"); obj.src=`<?php $this->options->ZNAlipay() ?>`; }; function wx(){ var obj=document.getElementById("ewm"); obj.src=`<?php $this->options->ZNWeChat() ?>`; }; function qq(){ var obj=document.getElementById("ewm"); obj.src=`<?php $this->options->ZNQqPay() ?>`; }; </script> <div style="text-align: center; margin-left:30px; <?php if(Helper::options()->ZNPaySet !== 'on') echo 'display:none;' ?>"> <div class="footer_flex"> <img src="https://cdn.jsdelivr.net/gh/aill66/cdn/shang.png" width="20px" height="20px"> <div class="flex-footer"> <img id="ewm" src="<?php $this->options->ZNAlipay() ?>" width="120px" height="120px"> <div style="margin-top:5px;"> <label><input name="pay" type="radio" value="wx" checked="checked" onclick="wx()">微信</label> <label style="margin-left:3px; display:block-inline"><input name="pay" type="radio" value="zfb" onclick="zfb()" checked>支付宝</label> <label style="margin-left:3px;"><input name="pay" type="radio" value="qq" onclick="qq()">QQ</label> </div> <div style="height:40px; background:rgba(0,0,0,0);"></div> </div> </div> <p style="margin-top:5px; color:#909399; font-size:12px">打赏</p> </div>修改
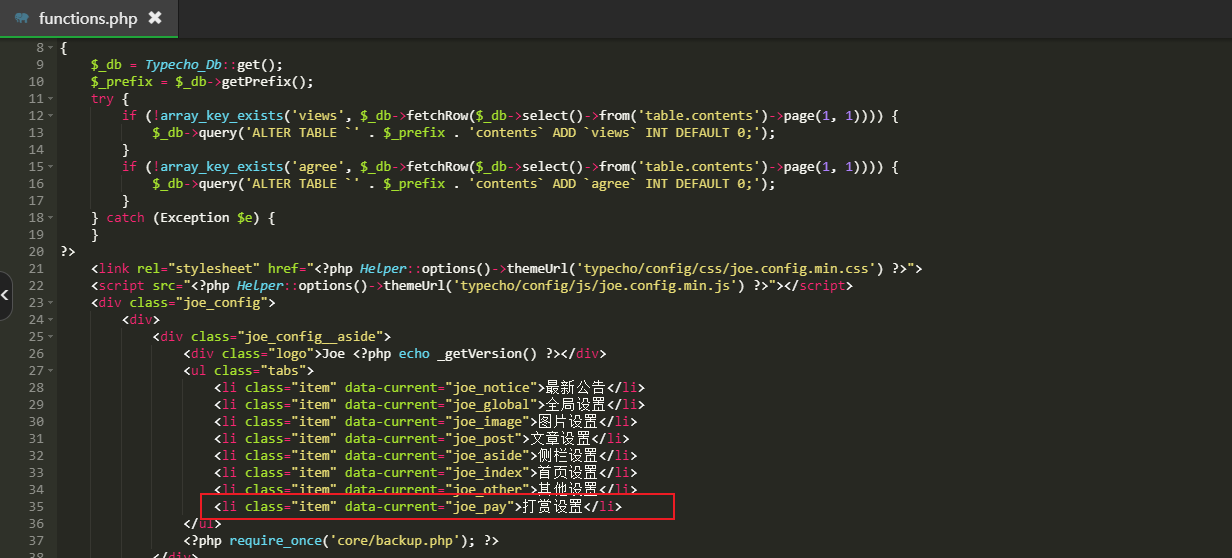
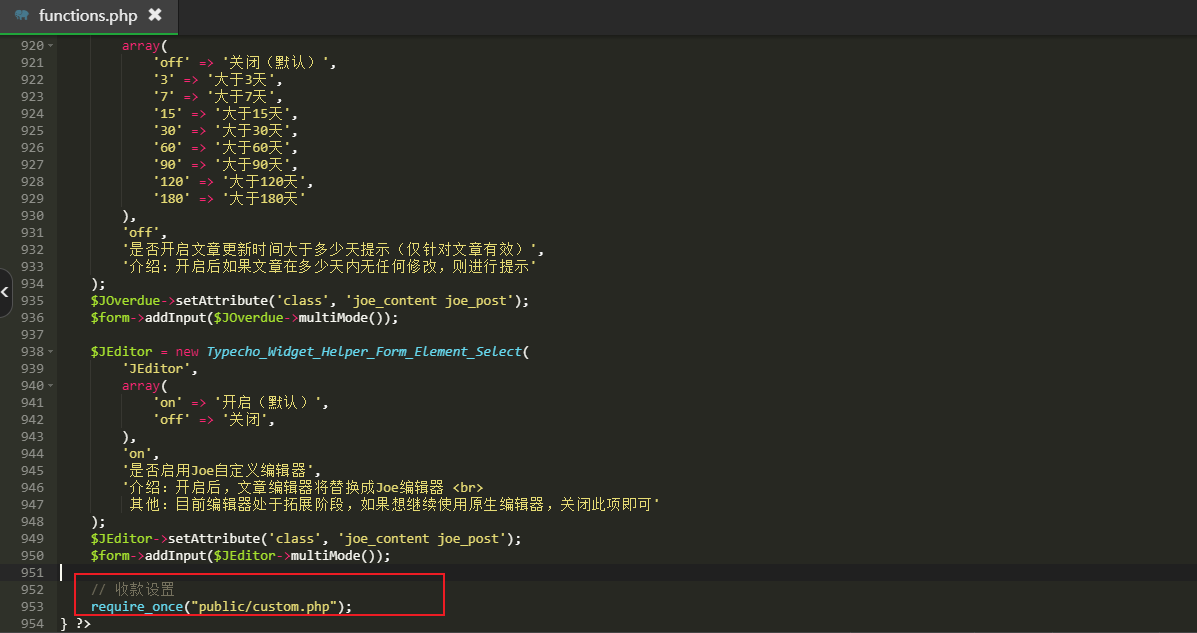
functions.php文件,加入打赏设置菜单和底部引入新建的php文件,文件路径:usr/themes/Joe-master<li class="item" data-current="joe_custom">自定义设置</li>// 收款设置 require_once("public/custom.php");

为打赏按钮增加跳动特效,将以下代码放在主题的全局设置-自定义CSS里面
.footer_flex { animation: star 0.5s ease-in-out infinite alternate; } @keyframes star { from { transform: scale(1); } to { transform: scale(1.1); } }








打赏的二维码是怎么固定住的?我选择微信后,图片就不见了,还需要我再一次把鼠标移到打赏的位置上,微信二维码图片才能再次出现